Members か User rolr editor か
Membersのほうがプラグイン毎に設定できるのでわかりやすい。 Membersの変更はUser role editor にも反映されるし、Members を削除しても残る。

いまさらですが… elemetor と格闘してみる
たぶん、重いんだろうな これまでにもいくつかのページビルド・プラグインを使ってきて感じていたので、elemetor もそうなんだろうなと思ってたので、使ってこなかった。 結局、ページビルド・プラグインでもっさりやるよりも
URLハッシュでBootstrap4のモーダルを開く
ランディングページであるために、メールフォームの送信完了画面にページ遷移せず、ポップアップでサンクスメッセージを表示させたい。できれば、Bootstrapのモーダルを使用して欲しいという依頼がありました。 Bootstr
id名/class名に使用できる文字の種類
id属性値は一意でなければならない(1箇所でしか使えない)ってのはよくわかっていることだけど、そもそもid名やclass名に使用できない文字ってのがあります。 うっかり忘れて使用してしまったりすると… いくに

Google Fonts を使う
使いたいフォントを選んで、コードを取得して、サイトに貼り付けてスタイル指定するってことなのですが、サルワカさんのサイトでとってもわかりやすく説明されているので、そっちをみたほうが早いww

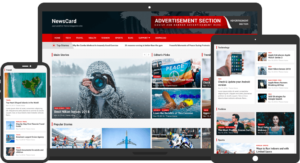
ニュースサイト
https://www.themehorse.com/themes/newscard/ ニュースサイト用のテーマでカッコイイの見つけました。 NewsCardというテーマ。 有償のPro版もあるようですが、無償のFree

WordPress で pdf ファイルを表示するいくつかの方法
1. プラグイン(PDF Embedder)を使用する方法 PDF Embedder というブロック要素が追加されますので、イメージブロックとほぼ同じ操作で貼り付けることができます。また、プラグインの設定画面からいくつか
block と inline 、inline-block の違い
わかってるつもりで、なんとなく使っていた block と inline 、inline-block 。 Bootstrap4 の d-flex と d-inline-flex を使い分けようとしたときに、厳密に

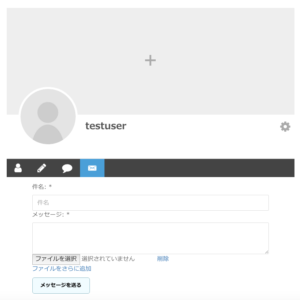
Front End PM のウィジェットを作ってみた(Front End PM の関数)
Front End PM は、ユーザー間のプライベートメッセージの送受信ができるプラグインで、それはそれはありがたいプラグインなのですが、ショートコードや関数についてのドキュメントが、なかなか見当たりません。 公式ページ

Advanced Custom Fields / Advanced Custom Fields PRO / Advanced Custom Fields: Extended のそれぞれでできることできないこと
フィールド名を見ると、だいたいどのような機能のフィールドなのかは推測できますが、あまり必要ないですね笑 フィールド名 ACF PRO Extended 基本 テキスト ○ ○ ○ テキストエリア ○ ○ ○ 数値 ○

Front End PM で、リンク付きの投稿者(author)名の表示と、「メッセージを送る」リンクの作成
以下は、Ultimate Member、Front End PM、Front End PM – Ultimate Member Integration の3つのプラグインを有効にしている場合のお話です。 リン

AMP とは
AMP(アンプ)に対応したテーマだとか、AMPがどーしたとか、目にする機会が少なくない。「そーですねー」と適当に答えているのにも限界がきた。 いまさら聞けないので、調べてみた。 で、まだメリットもデメリットもあり、発展中
WordPress を専用ディレクトリに配置する
既存のサブディレクトリにあるwpをルートディレクトリに表示する場合 WordPress をすでにサブディレクトリにインストールしている場合(例:http://example.com/wp)は以下の手順に従ってください。
横並びのボックスの高さを揃えて、画像を下揃えにする
Bootstrapで左右幅を決め、左側にロゴ、右側にメニューや電話番号というような配置のヘッダーを作成することが少なくありません。 ヘッダー全体の高さを指定していなければ、左右のいずれかのボリューミーなほうのコンテンツに
Password Protected – まだ作っている途中なので、覗き見しないでもらえますか(-_-;)
製作途中の段階で、ディレクターやクライアントには見てもらいたいけど、社名や店名も入っているので他の人には見られたくない。 BASIC認証も手間じゃないんだけど、開発中にも毎度毎度パスワード入力するのは、面倒くさい。 &n
Lightbox for Bootstrap – 名前そのまんまの、サクサクいける Bootstrap4対応の lightboxギャラリー
Bootstrap対応のギャラリースクリプトはいろいろと出てますが、一箇所に「ギャラリー!!」っていうのじゃなくて、ページ内のあちこちに画像が散らばっていて、でも、それらはひとつのグループだから、ポップアップ(モーダル)