Members か User rolr editor か
Membersのほうがプラグイン毎に設定できるのでわかりやすい。 Membersの変更はUser role editor にも反映されるし、Members を削除しても残る。
ログイン・新規登録 をオリジナルのポップアップにすることができる Login/Signup Popup プラグイン
ユーザー用のログイン画面を作成するときに、ユーザーが離脱したり、迷子になってしまわないうにするためには、意外と考慮しなければなないことがたくさんあります。 ログイン / 新規登録後に管理画面に入ってしまってはダメ ログイ
「.DS_Store」いらない
Macで作業をしていると、知らない間に、見えない「.DS_Store」というファイルができています。 世の中みんながMacであれば特に気にする必要はないし、「.DS_Store」にも意味があるのですが、 Win と一緒に
FortiClient が繋がらない(error code: -121)
いきなり結果 FortiClient アプリを最新にアップデート いろい試行錯誤して、接続設定を作り直したりと半日ほど格闘しました。 しかし、FortiClient ちゃんは、「error code: -121」としか言
Elementor のタブウィジェットで、モバイルでも水平と均等配置にする
Elementor 標準のタブウィジェットでは、PC表示の場合にはタブの水平配置や均等配置ができるのですが、モバイルの場合には自動的に垂直配置となってしまい、均等配置も無視されてしまいます。 これが意外と色んな場面で出く

Ultimate Member のプロフィールページがしっくりこない場合のひとつの選択
Ultimate Member は非常に有効なプラグインで、会員制サイトを作成する場合には必ずと言っていいほどお世話になっているプラグインです。 その機能は申し分なく、Elementor をはじめ、Advanced Cu

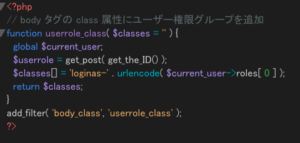
body タグの class 属性にユーザー権限グループを追加
ユーザー権限に応じて表示 / 非表示を切り替えたい場合にブロックやウィジェット毎に表示 / 非表示を切り替えることができるプラグインはいろいろとあります。 Elementor 用のものもあるのですが、これまで使用していた

ultimate member プラグインで「申し込みがありましたぁ」メールを複数の管理者に送る方法
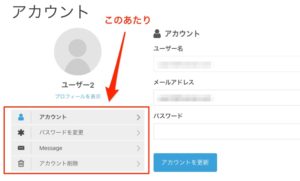
きっと、本家の英語のページには書いてあると思うのですが、備忘録的にメモ。 下図のように、管理画面の【Ultimate Member】→【設定】→【メール】で、管理者メールアドレスのところにカンマ区切りで続けて書けばヨシで

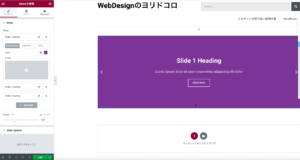
トップページのメインビジュアルとして、スライドショー、ムービー、イメージを設置するいくつかの方法
スライドショー 代表的な選択しとして3つ考えられます。 プラグインを使用する これもまた様々なプラグインがありますが、無料のプラグインで使い続けているものは、Smart Slider です。 シンプルに使うことも、かなり

Simple Membership の設定と、Stripe との連携について解説しているサイト
本家マニュアルサイト こちらは本家サイトのドキュメントページ。インストールからセッティング、フックやAPIなどについても実に詳細に解説されています。 が、全て英語です^^; Simple Membership の設定につ
Ultimate Member プラグインに、確認用メールアドレスの一致チェック機能を追加する
会員制のサイトを作るときなど、Ultimate Member プラグインは非常に使えるヤツなのです。 複数のユーザーレベル(権限)を設定できて、各ユーザーレベルにそれぞれの登録フォーム、編集フォーム、ログインフォームを紐

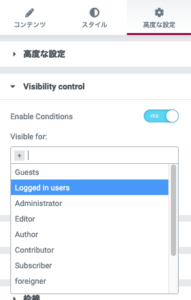
Visibility Logic for Elementor 閲覧制限プラグイン
このプラグインは、Elementorのパーツごとに、閲覧制限を付加することができます。 こんな具合に「高度な設定」の中に「Visibility control」の設定が現れ、どの閲覧者に表示するのか、または、どの閲覧者に
IDに大文字が含まれているとwidgetが登録できないとか…
register_sidebar() を使って function.php で widgetを設定。 ウィジットの設定画面(管理ページ)にも正しく表示され、いざウィジットを登録。 ここまでは正常。 しかし、登録したはずのウ
Advanced Post Queries – 自分自身の投稿だけを表示したいときにElementorで簡単にQueryの条件選択を追加できるプラグイン
Elementor Pro では簡単に投稿リストが作成できるし、カテゴリーや日付でのフィルターもphp知らずでできてしまう。 が、Author でのフィルターは固定となってしまう。 つまり「誰々さんと誰々さんの記事のみ」
日本語にならないプラグインがある
日本語化されていないプラグインは当然に日本語にならないのですが、プラグインの開発元から日本語のlanguageファイルが提供されていて正しくアップロードされているのにも関わらず日本語にならない。 poファイルの中身だって
Child Theme Configurator 対 Child Theme Generator
子テーマ作成に必要な、style.css、function.css は、自分で作ってしまえば良いのだけど、ちゃちゃっとプラグインとかで作れたら、それはそれで便利かと思って調べてみました。 良さげなプラグインとして以下の2