Elementor 標準のタブウィジェットでは、PC表示の場合にはタブの水平配置や均等配置ができるのですが、モバイルの場合には自動的に垂直配置となってしまい、均等配置も無視されてしまいます。
これが意外と色んな場面で出くわして、不自由するのですが、以下のスタイルを追加するだけで簡単に実現できます。
/* モバイルでもタブを水平に */
@media (min-width: 320px) {
.elementor-tabs-view-horizontal .elementor-tabs-wrapper {
display: flex;
flex-direction: row;
}
.elementor-tabs-view-horizontal .elementor-tab-mobile-title {
display: none;
}
}
/* タブサイズを均等に */
@media (min-width: 320px) {
.elementor-tabs-alignment-stretch .elementor-tabs > .elementor-tabs-wrapper {
display: -ms-flexbox !important;
display: flex !important;
}
.elementor-tabs-alignment-stretch .elementor-tabs > .elementor-tabs-wrapper > .elementor-tab-title {
-ms-flex: 1 1 auto !important;
flex: 1 1 auto !important;
}
}min-width を320としているのは、「それよりちっそきゃガラケーだろっ」ということです。
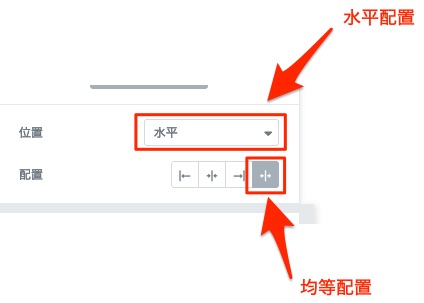
水平配置の場合の「elementor-tabs-view-horizontal」と、均等配置の場合の「elementor-tabs-alignment-stretch」は、それぞれ以下のように Elementor の設定画面で指定することが自動的に付加される属性ですので、敢えてCSS ID や CSS クラスをタブに指定する必要はありません。